Лекции по ASP .NET MVC |
Разработка на C# для Gentoo,
|
public ActionResult Index()
{
return View();
}
public abstract class ActionResult {
...
ExecuteResult
...
}
Почему ActionResult - это абстрактный класс, а не интерфейс?
Request.IsAuthenticated в ваших View, для этого есть модель.Action Result | Helper Method | Description |
|---|---|---|
Renders a view as a Web page. | ||
Renders a partial view, which defines a section of a view that can be rendered inside another view. | ||
Redirects to another action method by using its URL. | ||
Redirects to another action method. | ||
Returns a user-defined content type. | ||
Returns a serialized JSON object. | ||
Returns a script that can be executed on the client. | ||
(None) | Returns a specific HTTP response code and description. | |
(None) | Returns the result of an unauthorized HTTP request. | |
Indicates the requested resource was not found. | ||
Returns binary output to write to the response. | ||
Controller.File(Byte[], String) or Controller.File(Byte[], String, String) | Sends the contents of a binary file to the response. | |
Controller.File(String, String) or Controller.File(String, String, String) | Sends the contents of a file to the response. | |
Controller.File(Stream, String) or Controller.File(Stream, String, String) | Sends binary content to the response through a stream. | |
(None) | Represents a return value that is used if the action method must return a null result (void). |
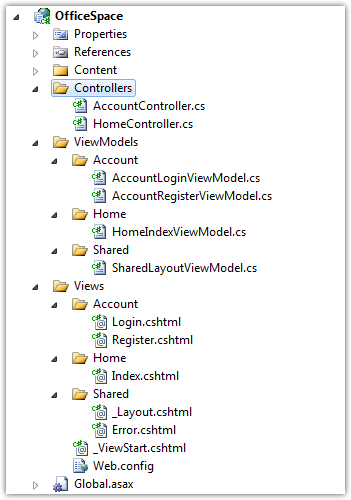
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
то, что метод контроллера передаёт движку рендеринга, по всей видимости является "моделью" (имеет свойства, к которым можно обращаться).
protected internal virtual ViewResult View( string viewName, string masterName, object model )Как masterName используется? Куда попадает?
@{
ViewBag.Title = "Index";
}
откуда тут слово ViewBag, что имеется в виду?